Computer graphics can be created as either raster or vector images.
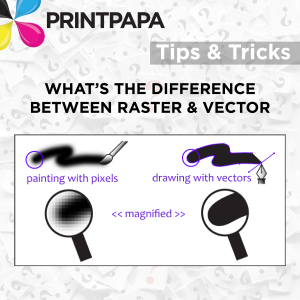
Raster graphics are bitmaps. A bitmap is a grid of individual pixels that collectively make up an image. Raster graphics are basically images created from countless tiny squares to generate one large picture. Each square, or pixel, is coded in a specific hue or shade. Individually, these pixels are worthless. Together, they’re worth a thousand words.
Raster graphics are best used for non-line art images; specifically digitized photographs, scanned artwork or detailed graphics. Non-line art images are best represented in raster form because these typically include subtle chromatic gradations, undefined lines and shapes, and complex composition.
However, because raster images are pixel-based, they suffer a malady called image degradation. Just like photographic images that get blurry when blown up, a raster image gets jagged and rough.
Why?
Ultimately, when you look close enough, you can begin to see the individual pixels that comprise the image. Hence, your raster-based image of Wayne Newton, magnified to 1000%, becomes bit mapped. Although raster images can be scaled down more easily, smaller versions often appear less crisp or “softer” than the original.
To maximize the quality of a raster image, you must keep in mind that the raster format is resolution-specific, meaning that raster images are defined and displayed at one specific resolution. Resolution in raster graphics is measured in dpi, or dots per inch. The higher the dpi, the better the resolution. Remember also that the resolution you actually see on any output device is NOT a function of the file’s own internal specifications, but the output capacity of the DEVICE itself. Thus, high resolution images should only be used if your equipment has the capability to display them at high resolution.
Better resolution, however, comes at a price. Just as raster files are significantly larger than vector files, high resolution raster files are significantly larger than low resolution raster files. Overall, as compared to vector graphics, raster graphics are less economical, slower to display and print, less versatile and more unwieldy to work with. Remember though that some images, like photographs, are still best displayed in raster format. Common raster formats include TIFF, JPEG, GIF, PCX and BMP files. Despite its shortcomings, raster format is still the Web standard – within a few years, however, vector graphics will likely surpass raster graphics in both prevalence and popularity.
Unlike pixel-based raster images, vector graphics are based on mathematical formulas that define geometric primitives such as polygons, lines, curves, circles and rectangles. Because vector graphics are composed of true geometric primitives, they are best used to represent more structured images, like line art graphics with flat, uniform colors. Most created images (as opposed to natural images) meet these specifications, including logos, letterhead, and fonts.
Inherently, vector-based graphics are more malleable than raster images – thus, they are much more versatile, flexible and easy to use. The most obvious advantage of vector images over raster graphics is that vector images are quickly and perfectly scalable. There is no upper or lower limit for sizing vector images. Just as the rules of mathematics apply identically to computations involving two-digit numbers or two-hundred-digit numbers, the formulas that govern the rendering of vector images apply identically to graphics of any size.
Further, unlike raster graphics, vector images are not resolution-dependent. Vector images have no fixed intrinsic resolution, rather they display at the resolution capability of whatever output device (monitor, printer) is rendering them. Also, because vector graphics need not memorize the contents of millions of tiny pixels, these files tend to be considerably smaller than their raster counterparts. Overall, vector graphics are more efficient and versatile. Common vector formats include AI, EPS, CGM, WMF and PICT (Mac).